5.2
การปรับแต่งภาพให้คมชัด
5.3
การปรับพื้นหลังให้โปร่งใส
5.4
การใส่กรอบให้กับภาพ
5.5
การตัดต่อภาพ
5.1 การใส่ Effect ด้วย Layer Style
การใส่เอฟเฟ็กส์สามารถกระทำได้ทั้งสองส่วนของภาพและข้อความ
style คือ วิธีการตกแต่งภาพใน Layer ให้มีคุณลักษณะพิเศษตามที่เราต้องการ
เช่น การสร้างเงาของวัตถุ การสร้างแสงให้ฟุ้งออกมาจากวัตถุ
โดยรูปภาพในแต่ละ Layer สามารถเลือกใช้ style ในการปรับแต่งได้มากกว่า 1 แบบ
เมื่อเราต้องการเรียกใช้ style ตกแต่งภาพใน Layer สามารถทำได้ 2วิธี คือ
วิธีที่ 1
1. สร้างชิ้นงาน ขึ้นมาใหม่ ดังตัวอย่างภาพด้านล่าง
2. เลือก Layer ที่จะใส่ เอฟเฟ็กต์ จากนั้น
คลิ๊กเลือกที่ เมนู Layer แล้วเลือก Layer
Style เลือกแบบ Style ตามที่นักเรียนต้องการ
3. นักเรียนสามารถเลือก Blending Option เพื่อจะปรับแต่งในส่วนของ Effect ทั้งหมดและยังสามารถดูตัวอย่าง ของ เอฟเฟ็กต์ที่นักเรียนเลือกปรับแต่งได้
4. เมื่อนักเรียนคลิ๊กเลือก Blending Option แล้วนั้นจะปรากฏหน้าต่าง ปรับแต่ง Effect ดังภาพด้านล่าง
นักเรียนสามารถ ติ๊กเลือก เอฟเฟ็กต์ ที่นักเรียนต้องใส่ได้เลย
แถบสีเขียว คือ รูปแบบเอฟเฟ็กต์ต่าง ๆ
แถบสีส้ม
คือ
ส่วนของการตั้งค่ารูปแบบ เอฟเฟ็กต์ ที่นักเรียนทำการเลือก
แถบสีน้ำตาล คือ
ส่วนที่จะนำค่าเอฟเฟ็กต์ไปใช้ หรือยกเลิกการตั้งค่า
วิธีที่ 2
1. คลิ๊กเลือก Layer ที่จะใส่เอฟเฟ็กต์
จากนั้น เลือกสัญลักษณ์ fx เพื่อจะเรียกใช้งานเอฟเฟ็กต์
ดังตัวอย่างภาพด้านล่าง
2. จะปรากฎหน้าต่างให้นักเรียนเลือก Blending Option เพื่อจะทำการปรับแต่งเอฟเฟ็กต์ให้กับชิ้นงาน
3. เมื่อนักเรียนคลิ๊กเลือก Blending Option จะปรากฏหน้าต่างให้นักเรียนเลือกปรับแต่ง เหมือนวิธีแรกที่นักเรียน
4. จะได้หน้าต่างขึ้นมาดังภาพ
5. เลือกใส่เอฟเฟ็กต์ที่ต้องการแล้ว Layer ที่นักเรียนเลือกนั้น
จะมีสัญลักษณ์ fx ต่อท้ายชื่อเลเยอร์
และจะบอกรูปแบบที่ใช้ในเลเยอร์นั้น ๆ ด้วย ดังตัวอย่างภาพด้านล่าง
6. เสร็จวิธีการเลือกใช้ เอฟเฟ็กต์ ให้กับชิ้นงาน
5.2 การปรับแต่งภาพให้คมชัด
1. เปิดภาพหรือไฟล์ที่ภาพเบลอหรือไม่คมชัด
2. สร้าง Layer
Copy โดยกด Ctrl + J โดยตั้งชื่อให้เหมือนกัน
3. เติมแต่งสีสันให้สดใสขึ้นด้วย
Image > Color Balance..
4. ปรับค่าตามความสมควรให้ดูมีชีวิตชีวามากขึ้น
7. หลังจากนั้นมาเพิ่มความคมชัดอีกขึ้นด้วย
Filter > Sharpen > Smart Sharpen...
8. ปรับค่า
Radius ทีละนิด ค่อยๆปรับไปจนคมชัดพอดี
ผลลัพธ์ที่ได้
5.3 การปรับพื้นหลังให้โปร่งใส
1. เปิดโปรแกรม Photoshop ขั้นมาจากนั้นคลิกที่
File -> Open เพื่อเปิดรูปภาพวัตถุที่ยังไม่ได้ทำการตัดภาพพื้นหลัง
ขึ้นมาแก้ไขบนโปรแกรม
2. ให้คลิกขวา Layer ที่ชื่อ Background และเลือก Duplicate
Layer.. (วิธีนี้เป็นการ Copy Layer ที่ชื่อ Background)
3. จะเห็นได้ว่าตอนนี้มี Layer อยู่ 2 Layer ให้ทำการปิดการแสดงวัตถุของ Layer ที่ชื่อ Background โดยให้สังเกตุที่รูปดวงตา
ตรงข้างหน้า Layer ต้องไม่มีรูปดวงตา
4. คลิกทำงานบน Layer ที่มีชื่อว่า Test และคลิกเครื่องมือที่มีชื่อว่า Magic Wand Tool
5. หลังจากเลือกที่เครื่องมือ Magic Wand
Tool จากนั้นให้คลิกพื้นที่ๆ
ต้องการลบออกให้เป็นพื้นที่โปร่งใส (ในตัวอย่างคือพื้นที่สีม่วงที่จะต้องการให้เป็นพื้นที่โปร่งใส)
เมื่อคลิกลงบนพื้นหลังสีม่วงแล้ว จะปรากฏเส้นประล้อมรอบพื้นที่ๆ ที่เราเลือกไว้
นั้นหมายความว่าเรากำลังเลือกพื้นที่นั้นอยู่ กด Delete ออก
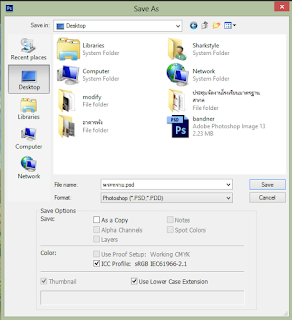
ตั้งค่าชนิดของไฟล์เป็น PNG-24 และกด SAVE เลือกปลายทางที่ต้องการบันทึกลงในคอมพิวเตอร์
จากนั้นกด Save ดังตัวอย่างบันทึกลงบนหน้า Desktop
เลือกปลายทางที่ต้องการบันทึกลงในคอมพิวเตอร์ จากนั้นกด Save ดังตัวอย่างบันทึกลงบนหน้าDesktop
5.4 การใส่กรอบให้กับภาพ
1. เปิดรูปภาพที่เราต้องการขึ้นมา แล้วเลือกใช้เครื่องมือ Rectangular Marquee Tool โดยเลือกแบบกรอบสี่เหลี่ยมก่อน (หรืออาจจะใช้ Elliptical Marquee Tool ก็จะเป็นการเลือกแบบกรอบโค้ง วงรี หรือ วงกลม)
1. เปิดรูปภาพที่เราต้องการขึ้นมา แล้วเลือกใช้เครื่องมือ Rectangular Marquee Tool โดยเลือกแบบกรอบสี่เหลี่ยมก่อน (หรืออาจจะใช้ Elliptical Marquee Tool ก็จะเป็นการเลือกแบบกรอบโค้ง วงรี หรือ วงกลม)
2.
เลือกพื้นที่ที่ต้องการให้เป็นกรอบภาพ แล้วแต่ความเหมาะสม
หรือตามที่ต้องการ
3.
ไปที่เมนู Select -->Inverse เพื่อทำการกลับส่วนที่เราได้เลือกไว้จากตรงกลางภาพไปเป็นส่วนด้านขอบ
ๆ ของภาพดังรูป
เทคนิคการสร้างกรอบเน้นรูปภาพให้โดดเด่น
ในการแยกกรอบของรูปภาพเพื่อให้ดูชัดเจนขึ้นนั้น ทำได้โดยเพิ่มความหนาของเส้นขอบ ซึ่งสามารถเปลี่ยนสีเส้นขอบเพื่อให้กรอบรูปภาพดูลงตัวมากขึ้น อีกทั้งอาจเพิ่มเงาของกรอบรูปให้ภาพดูมิติมากขึ้นได้
ในการแยกกรอบของรูปภาพเพื่อให้ดูชัดเจนขึ้นนั้น ทำได้โดยเพิ่มความหนาของเส้นขอบ ซึ่งสามารถเปลี่ยนสีเส้นขอบเพื่อให้กรอบรูปภาพดูลงตัวมากขึ้น อีกทั้งอาจเพิ่มเงาของกรอบรูปให้ภาพดูมิติมากขึ้นได้
1.
กด Ctrl+R เพื่อใช้เครื่องมือที่เป็นรูปภาพไม้บรรทัด
ดังรูป
3.
คลิกและลากเมาส์เป็นรูปสี่เหลี่ยมตรงบริเวณที่ต้องการเน้นเป็นหลัก
เพื่อให้ภาพดูคมชัดยิ่งขึ้น ดังรูป
4.
จากนั้นไปที่แถบเมนูด้านบน คลิก Select
5. คลิก Inverse เพื่อทำการสลับพื้นที่ระหว่างพื้นที่ถูกเลือกและพื้นที่ไม่ถูกเลือก ดังภาพ
5. คลิก Inverse เพื่อทำการสลับพื้นที่ระหว่างพื้นที่ถูกเลือกและพื้นที่ไม่ถูกเลือก ดังภาพ
7. คลิกปุ่ม Layer >Layer Style
8. คลิก Stoke บนเมนูจะเห็นว่ากล่อง Layer Style จะปรากฎขึ้นมา

9.
เลือก Center ในแถบเมนู Positions
10.
คลิกและสไลด์ Size เพื่อเพิ่มความหนาของเส้น
11. เลือกสะไตล์ Layer ที่ชอบ ตัวอย่างเช่น Bevel & Emboss แล้วทำเครื่องหมายถูกเพื่อให้ภาพออกมาสมบูรณ์ จากนั้นคลิกปุ่ม OK ดังภาพ
11. เลือกสะไตล์ Layer ที่ชอบ ตัวอย่างเช่น Bevel & Emboss แล้วทำเครื่องหมายถูกเพื่อให้ภาพออกมาสมบูรณ์ จากนั้นคลิกปุ่ม OK ดังภาพ
ในกรณีที่รูปภาพของเรานั้นมีพื้นหลังกว้างมาก แต่ภาพถ่ายของเรามีความคมชัด
หรือความละเอียดไม่เพียงพอที่จะทำการ Crop หรือ Resize
ได้ ดังนั้นการเปลี่ยนพื้นที่ส่วนเกินมาทำเป็นกรอบรูป
ก็จะช่วยเสริมจุดโฟกัสของภาพให้เด่นได้อีกทางหนึ่ง การสร้างกรอบรูปจากภาพเอง
เป็นวิธีที่สะดวกรวดเร็วเป็นวิธีที่ทำให้ภาพออกมามีความคลาสสิกอีกด้วย
โดยเราเลือกรูปภาพที่คุณชอบจากนั้นก็ทำการ Invert เพื่อสลับพื้นที่ของภาพให้กลายเป็นกรอบรูป
ยังสามารถทำกรอบรูปในรูปร่างที่แตกต่างได้นอกเหนือจากรูปสี่เหลี่ยม
ซึ่งอาจเลือกสร้างกรอบแบบวงรี โดยการกำหนดเส้นกรอบของรูปให้มีลักษณะเป็นวงรี
ในการทำกรอบรูปด้วยรูปภาพเองได้ด้วย
5.5 การตัดต่อภาพ
สำหรับ Adobe Photoshop CC นั้นมีความสำคัญและความสามารถในการตัดต่อภาพได้อย่างหลากหลายและมีประสิทธิภาพ
และต่อไปเป็นขั้นตอนการตัดต่อภาพเบื้องต้น
1. ขั้นตอนแรกเตรียมรูปภาพที่ต้องการตัดต่อ มา 2 รูป
1. ขั้นตอนแรกเตรียมรูปภาพที่ต้องการตัดต่อ มา 2 รูป
2.
เปิดโปรแกรม Photoshop CC และ Open ไฟล์รูปภาพทั้งสองรูปภาพขึ้นมา
3.
ใช้เครื่องมือที่ชื่อว่า Quick Selection Tool หรือ Magic Wand Tool และค่อยๆลากตามเส้นของภาพที่ต้องการตัดต่อ